scad-js transpile your Javascript to OpenSCAD letting you create programmatic 3d solid models with the familiar javascript syntax.
OpenSCAD is an amazing software for creating solid 3D CAD objects, but modeling with the OpenSCAD language can be really cumbersome and limited.
scad-js overcomes these limitations with the power of Javascript.
First make sure you have OpenSCAD installed on your system, we will use it to visualize the model.
clone scad-js-starter:
git clone https://github.com/20lives/scad-js-starter.git my-scad-js-project
cd my-scad-js-projectinstall dependencies and run develpment script:
yarn # or npm install
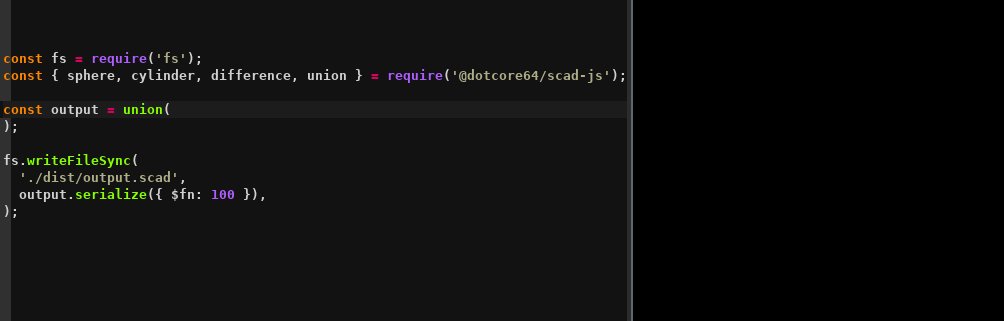
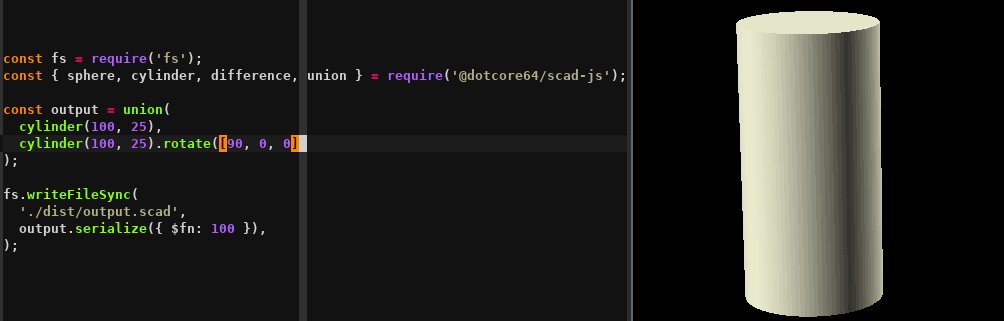
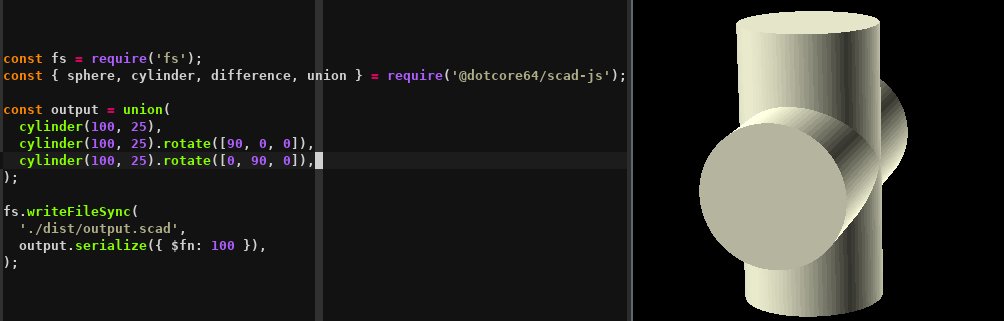
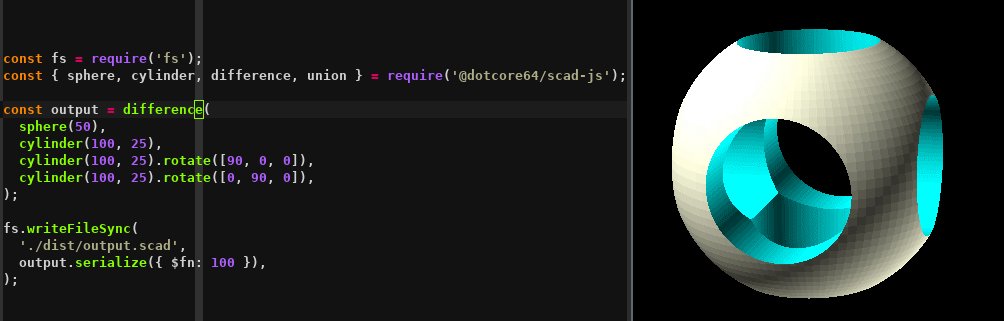
yarn dev # or npm run devNow open index.js in your favourite text editor and start tinkering.
For detailed documentation on how to use scad-js visit scad-js-docs, you can also look at the official OpenSCAD Documentation page.
A good way for learning scad-js and OpenSCAD is throught examples: examples
This project was inspired by many other projects: farrellm/scad-clj, OpenJSCAD.org, tasn/scadjs and more... And of course it would not even exist without OpenSCAD itself.
This project is open source and available under the MIT License.