PrefsMate provide an elegant way to generate UITableView using a property list file(plist file, in short). Also, you can configure actions with its support. Thanks to the Codable protocol, it makes the code perfect clean.
- Data Persistence
- Switch Accessory
- Select Action
- Muilty Sections
- Section Header / Footer
- Demo Project
- World Ready
- More Custom Cells
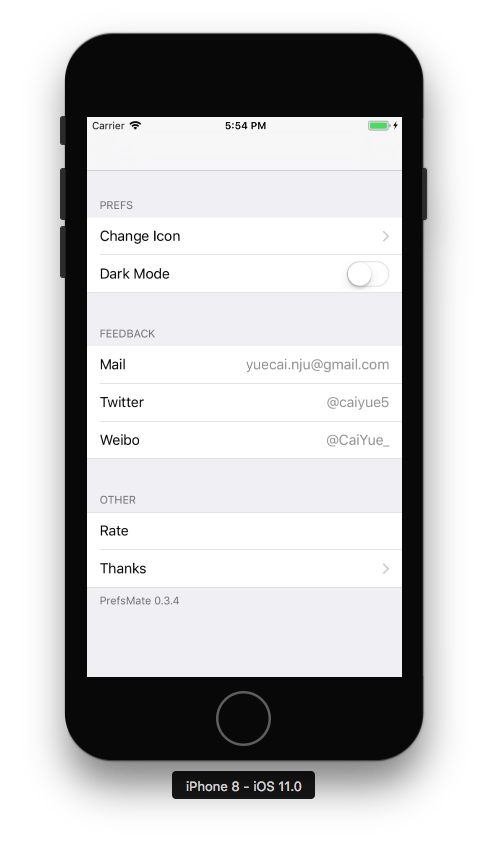
In our app, we usually need a UITableView in PrefsViewController(or perhaps named SettingsViewController, whatever). And the interface may just looks like this:
When implementing this kind of stuff, your inner voice must be this: "Writing this UI is fxxking tedious! Is there any help that I can ask for?"
And congrats! You have come to the right place :).
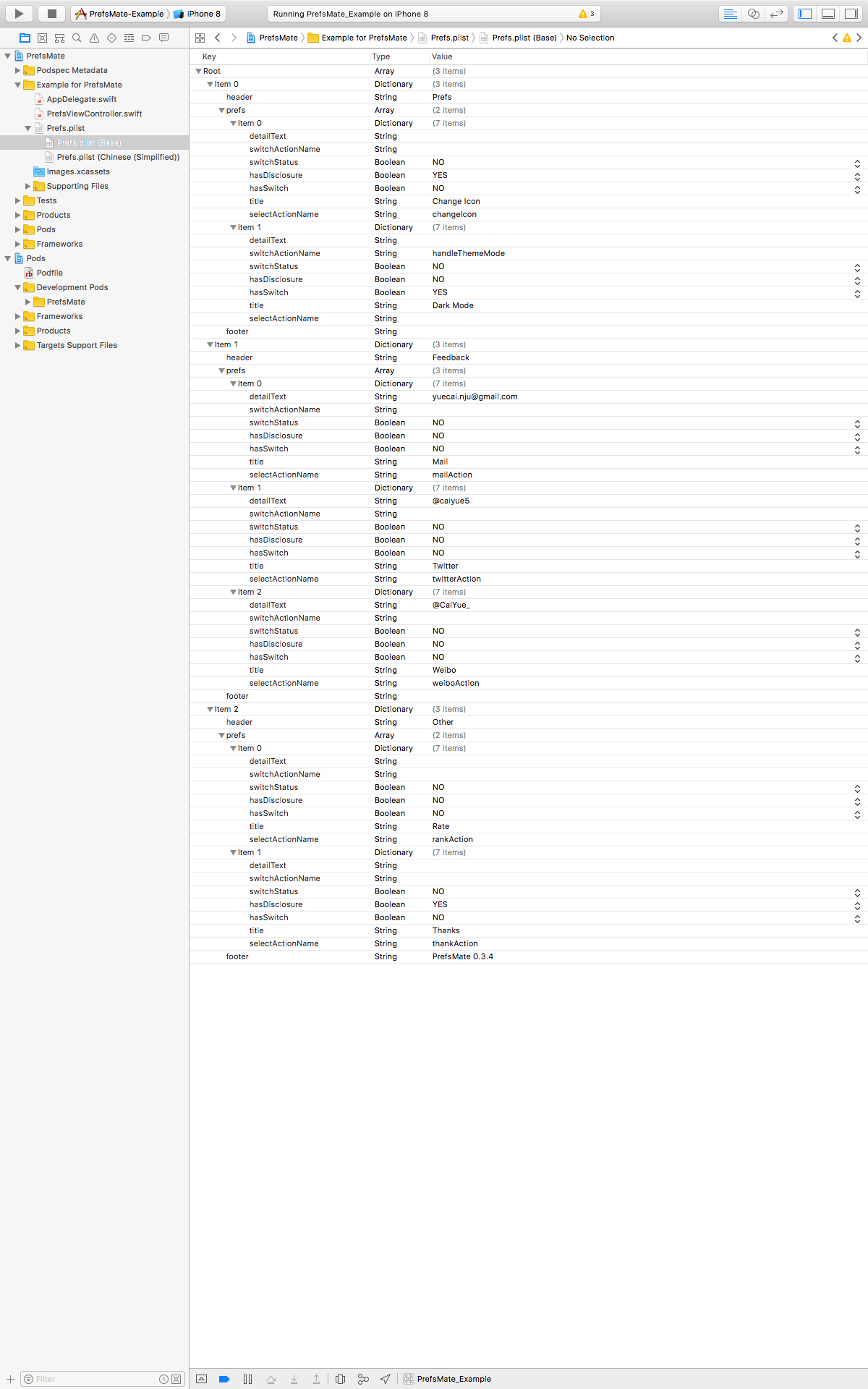
Taking example of the image above, the formatted plist file looks like this:
The meaning of each item property is as follows:
| Property | usage |
|---|---|
title |
the text on the left |
detailText |
the text on the right |
hasDisclosure |
whether the cell has a disclosure accessory view |
hasSwitch |
whether the cell has a switch |
switchStatus |
the status of the switch control |
selectActionName |
the name of select action(optional) |
switchActionName |
the name of switch action(optional) |
Don't be afraid of this long file. In fact you just need to do some clickable things. You could even copy and paste our plist source code first just for your convenience.
let tableView = Mate.createPrefsTableView()You can add the parsing code in viewDidLoad():
do {
try Mate.parseWithSource(self, plistUrl: pListUrl) {
tableView.reloadData()
}
} catch {
// Handle with the error
}If you have select and switch action to handle, PrefsSupportable protocol already considered for you.
public protocol PrefsSupportable {
/// Return a bunch of switchableItems, including their behavior in SwitchableItemHandler.
var switchableItems: [SwitchActionName: SwitchableItemHandler]? { get }
/// Return a bunch of selectableItems, including their behavior in SelectableItemHandler.
var selectableItems: [SelectActionName: SelectableItemHandler]? { get }
}Taking the switch of night theme for example:
var switchableItems: [SwitchActionName : SwitchableItemHandler]? {
return [
"handleThemeMode": { isOn in
print("Dark theme mode is \(isOn)")
}
]
}
var selectableItems: [SelectActionName : SelectableItemHandler]? {
return [
“changeIcon”: {
print(“Handle change icon action here”)
}
...
...
]
}Then we are done! PrefsMate will do right things for you.
Keep in mind: the "handleThemeMode" String must be the same value of
switchActionNamein the plist file. Same onselectActionName.
In switch actions, PrefsMate already take care of the data persistence. So you don’t need to store the user preferences yourself.
You could refer to Example project for more detail.
-
Being familiar with plist file structure will help you a lot. Sometimes you can directly edit the plist file through "Open As Source Code".
-
If you have an issue, please don't hesitate. Just let me know :)
To run the example project, clone the repo, and run pod install from the Example directory.
(Cuz this is a new Pod, you may need to pod update first.)
- Swift 5
- iOS 9 or later
PrefsMate is available through Swift Package Manager & CocoaPods.
From Xcode 11, you can use Swift Package Manager to add Kingfisher to your project.
- Select File > Swift Packages > Add Package Dependency. Enter https://github.com/caiyue1993/PrefsMate.git in the "Choose Package Repository" dialog.
- In the next page, specify the version resolving rule as "Up to Next Major" with latest release version
- After Xcode checking out the source and resolving the version, you can choose the "PrefsMate" library and add it to your app target.
If you encounter any problem or have a question on adding package to an Xcode project, I suggest the Adding Package Dependencies to Your App guide article from Apple.
To install it, simply add the following line to your Podfile:
pod 'PrefsMate'PrefsMate is available under the MIT license. See the LICENSE file for more info.