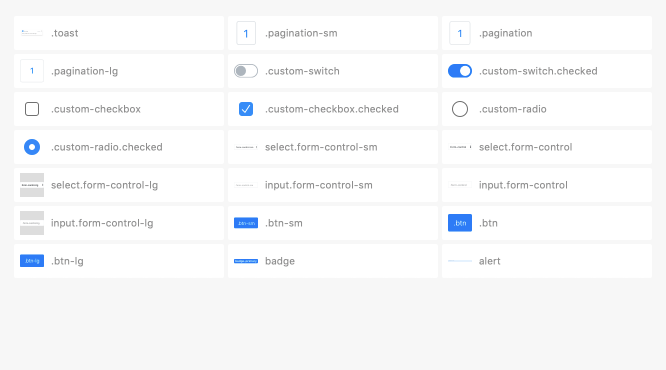
Bootstrap Design Template — Assets Library — for Adobe XD
| Colors | Images | Lists | Tables | Typography |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Alerts | Badges | Breadcrumb | Buttons | Cards |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Carousel | Forms | Jumbotron | ListGroup | MediaObject |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Modal | Pagination | Progress | Spinners | Toasts |
|---|---|---|---|---|
 |
 |
 |
 |
 |
and more. Check other artboards from here /export
That is not all. You can use Colors and Character Styles of Bootstrap in Assets Panel. By placing text and objects and applying them, you can create realistic mockup in a short time.
| Colors | Character Styles | Compornents |
|---|---|---|
 |
 |
 |
The system font of mac was specified for the object to be placed. If you install fonts according to the README, the preparation is complete. Do you care how you did it? I traced the screenshots just.
Make the most of your asset panel. You can place basic components and change the Colors, or apply Character Styles to placed text.
Including many features to make your work more efficient like responsive size features, art boards with grid layout settings, etc.
- install Adobe XD
- go to Fonts - Apple Developer and install
SF Pro - in Finder, move to
/Applications/Utilities/Terminal.app/Contents/Resources/Fonts/and installSFMono-Regular.otffiles - download XD file from here, and open it!
- design with Bootstrap Documentation
This project is licensed under the MIT License - see the LICENSE file for details
