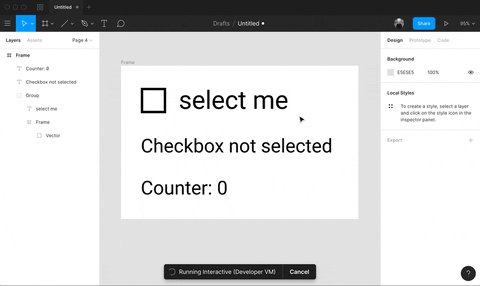
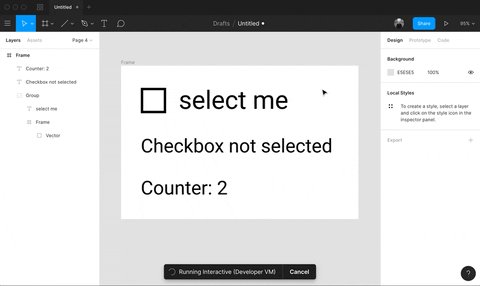
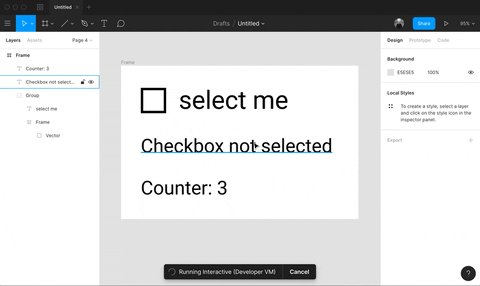
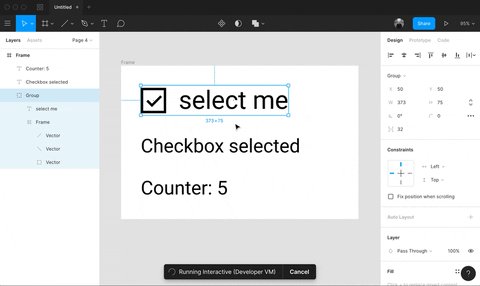
The app that rendered checkbox and handles the onSelectionEnter, onSelectionLeave events.
Demo:
Code example:
const [checked, setChecked] = React.useState(false);
...
<Frame style={styles.frame}>
<Checkbox
checked={checked}
label="select me"
onSelectionEnter={() => setChecked(true)}
onSelectionLeave={() => setChecked(false)}
/>
<Text style={styles.text}>{checked ? 'Checkbox selected' : 'Checkbox not selected'}</Text>
<Text style={styles.text}>{`Counter: ${counter}`}</Text>
</Frame>