-
-
Notifications
You must be signed in to change notification settings - Fork 694
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Nerd Fonts Cut Off Characters, No Spacing, or overlapping #991
Comments
|
Does this also happen, if you lower the font size for the fonts those characters come from? |
|
@patrick96 oh interesting - it doesn't appear to do this if I lower the font size. |
|
Hmm, I'm not able to reproduce this on my end. Is this with fontawesome 4 or 5? |
|
I can reproduce this with both Font Awesome 4 (Nerd Fonts) and Material Design Icons, but only if the font size is set to an odd number and fairly low, 11 in my case. On some icons this also appears to lead to some weird discoloration on the side where the character is cut off, see the example below. |
|
Anyone able to solve this? |
|
Can anybody that experiences this give me a minimal but complete config where this happens. I am still not able to reproduce this. |
|
I can. Here are the config files: https://github.com/NicksIdeaEngine/dotfiles/tree/master/ubuntu/.config/polybar/backup Edit#2: I have removed all irrelevant modules and moved a simplified example polybar config into a different folder. This only displays the I'm noticing the cutting off on the The cutting off happens when I set Edit: Changing those modules to Here are screenshots: |
|
I'm having the same issue since the Nerd Fonts 2.1.0 release. The fonts are working fine otherwise in my terminal (Tilix, which is based on VTE), so I guess it has something to do with how Polybar handles the glyphs. |
|
@patrick96 Here is my config: https://gist.github.com/georgianfire/d5a27b5191fe4916e26afd2120bf003c As pointed out by @fmauNeko this only started happening after Nerd Fonts 2.1.0 release. Changing font size or padding doesn't fix the problem |
|
Mono nerd fonts work fine in my case on i3. |
|
@shivanshu-semwal What nerd fonts version and what distro are you using? |
|
|
Yeah, I have also noticed that using the monospaced version of the fonts does work properly. All the reports I have seen so far used the non-monospaced version. |
|
Do you guys think that this issue has anything related to this issue that I posted on notosans? |
|
@TheBabu I doubt it. The issue seems to be specific to nerd fonts. |
|
I have the same problem and I fixed with the Hack Nerd Font setting that the first |
See link below for more information. polybar/polybar#991
|
After talking to the nerd fonts maintainer I now have a better understanding of what is happening and why. I have edited the original post with the, in my opinion, best way to work around this issue. I will also write up proper documentation about this for the 3.7 release. |
|
That seems to have done it 🎉 thanks for investigating @patrick96 ! 🚀 |











❗❗Maintainer Note❗❗
I'm posting this here at the top so that people can immediately find it.
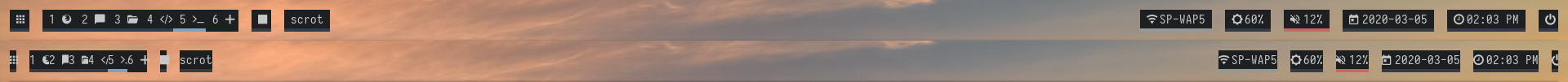
When using Nerd Fonts in polybar, many icons will either be cut off, overlap adjacent characters, or not have enough spacing after them.
There are several ways to work around this.
Symbols Nerd Font Mono) font as a second font for the icons because the symbols-only fonts don't have that issue. The symbols-only fonts are released in the fileNerdFontsSymbolsOnly.zip.XYZ Nerd Font, useXYZ Nerd Font Monoinstead. This will make all icons the same width as regular text; they may appear too small though.For those interested in the details, read on.
What is happening is that when rendering an icon, our font rendering library (cairo) tells us how many pixels we should advance when rendering the next character.
In the non-mono versions of nerd fonts (except the symbols only variant) that is less than the actual width of the rendered icon.
This causes the icon to be cut off if there is a formatting tag after the icon.
In the other cases, the icon will overlap with the subsequent characters (missing spacing after icon is it simply overlapping with the spacing that should come after it).
This behavior is actually kind of intended according to nerd fonts, have a look at one of the maintainers' comments describing the situation: ryanoasis/nerd-fonts#442 (comment)
Original Post:
I'm seeing this behavior with only a couple fontawesome characters:
The text was updated successfully, but these errors were encountered: